인플루언서 리포트 개편을 통해 배운 데이터 시각화 UX 원칙
이 글에서는 피처링 스쿼드가 진행했던 피처링 인플루언서 분석 리포트 개편 사례를 바탕으로, UX 디자이너 관점에서 얻은 데이터 시각화 원칙들을 공유하고자 합니다. 데이터 시각화는 방대한 데이터를 이해하기 쉽게 만들어 사용자가 빠르게 인사이트를 얻고 의사결정을 내릴 수 있도록 돕는 핵심 UX 도구입니다.
인간은 시각을 통해 정보를 약 80% 이상 받아들이므로, 적절한 시각화는 복잡한 숫자나 텍스트보다 훨씬 직관적으로 정보를 전달합니다. 구성이나 패턴을 한눈에 보여주는 그래프나 차트는 사용자의 무의식적인 직관으로도 이해될 수 있기 때문에, 사용자가 깊이 생각하지 않아도 정보를 파악하게 해주는 시각화가 좋은 UX 시각화라고 할 수 있습니다. 결국 데이터 시각화는 사용자의 인지 부하를 낮추고, 데이터 기반의 의사결정을 빠르고 정확하게 만들어주는 UX의 필수 요소입니다.
피처링의 인플루언서 리포트는, 인플루언서의 성과와 가치를 한눈에 보여주고 사용자들이 인플루언서를 파악하여 신속한 의사결정을 할 수 있게 지원하는 역할을 합니다. 방대한 소셜미디어 지표를 가공한 리포트는 사용자에게 복잡한 숫자 속 의미를 찾도록 돕는데, 이는 단순한 데이터 나열보다 시각화된 인사이트로 제공될 때 효과가 극대화됩니다.
1. 문제 인식: 왜 리포트 개편이 필요했는가?
초기 리포트는 데이터 중심적이었지만, 정보 아키텍처(IA)와 인지 부하 측면에서 문제가 있었습니다. 정보의 흐름이 논리적으로 연결되어 있지 않아, 사용자는 ‘무엇을 먼저 봐야 하는가’라는 판단부터 어려움을 겪었습니다.
초기 상황과 문제점
인플루언서 리포트는 데이터 중심적이기는 했지만 UX 관점에서 몇 가지 개선이 필요한 상태였습니다. 실제 사용자 인터뷰와 분석을 통해 발견된 주요 문제점은 다음과 같았습니다.
-
데이터는 많지만 구조화가 부족
“화면을 보는 순간 어디부터 봐야 할지 모르겠어요.” 정보 간의 논리적 연결이 부족하여 사용자가 어떤 순서로 데이터를 살펴봐야 할지 혼란스러워 했습니다. -
정보 분산
“중요한 광고 성과 지표를 너무 늦게 발견했어요. 탭이 있는지도 몰랐는데, 이게 진짜 필요한 기능이더라고요.”
계정 분석과 광고 분석이 분리된 탭으로 존재했고, 많은 사용자들이 두 번째 탭의 존재를 인지하지 못했습니다. 실제로 고객 인터뷰를 진행했을 때 이를 인지하지 못하고 있는 고객이 대다수였습니다. 탭 내비게이션에 숨어 있던 광고 성과 데이터는 발견 가능성이 낮았고, 이는 사용자의 기대와 실제 경험 간 간극을 만드는 UX 갭으로 작용했습니다. -
불필요한 가치 판단 주입
“전 지표에 빨간색(동일 그룹 대비 낮은 지표)을 가지고 있는 지표는 더 보지도 않고 패스해요. 안좋다는 의미아닌가요? 이런 지표를 가진 인플루언서는 추천해주지 마세요.”
이 점이 인플루언서 추천을 단순하게 제공하기 어려운 점입니다. 브랜드마다, 마케팅마다, 타겟마다 주로 봐야하는 지표가 따로 있고 적합한 인플루언서가 다르다는 것입니다. 고객이 추구하는 맥락을 알지도 못한채 하나의 기준으로 지표를 제공하여 선입견을 가지게 하는 것이 문제였습니다. 빨간색과 같은 강한 컬러의 사용은 사용자에게 부정적 프레이밍을 유도해, 지표의 의미보다 감정적 판단이 앞서는 문제를 발생시켰습니다.

2. 핵심 원칙 1: 정보 구조와 레이아웃 최적화
사용자가 데이터를 논리적인 흐름에 따라 해석할 수 있도록 정보 구조와 레이아웃을 설계하는 것이 중요했습니다. 따라서 사용자 중심의 시각적 정보 구조를 설계하기 위해, 아래와 같은 접근을 했습니다.
정보 계층 구조 설계
지표의 비체계적 구성으로 정보 파악이 어렵고 사용자 경험이 저하되는 문제점이 있어, 원하는 정보를 찾기 힘들었습니다. 따라서 흩어져있던 각각의 지표들을 그룹화하는 동시에, 사용자의 의사결정 흐름을 고려하여 정보의 배치 순서를 결정했습니다.
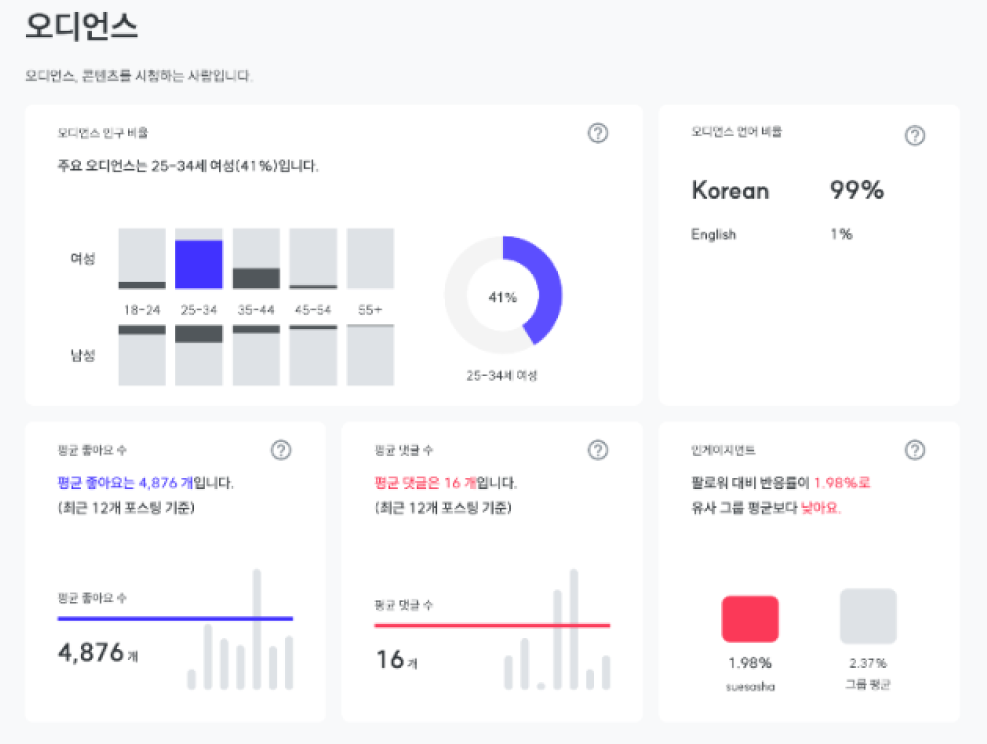
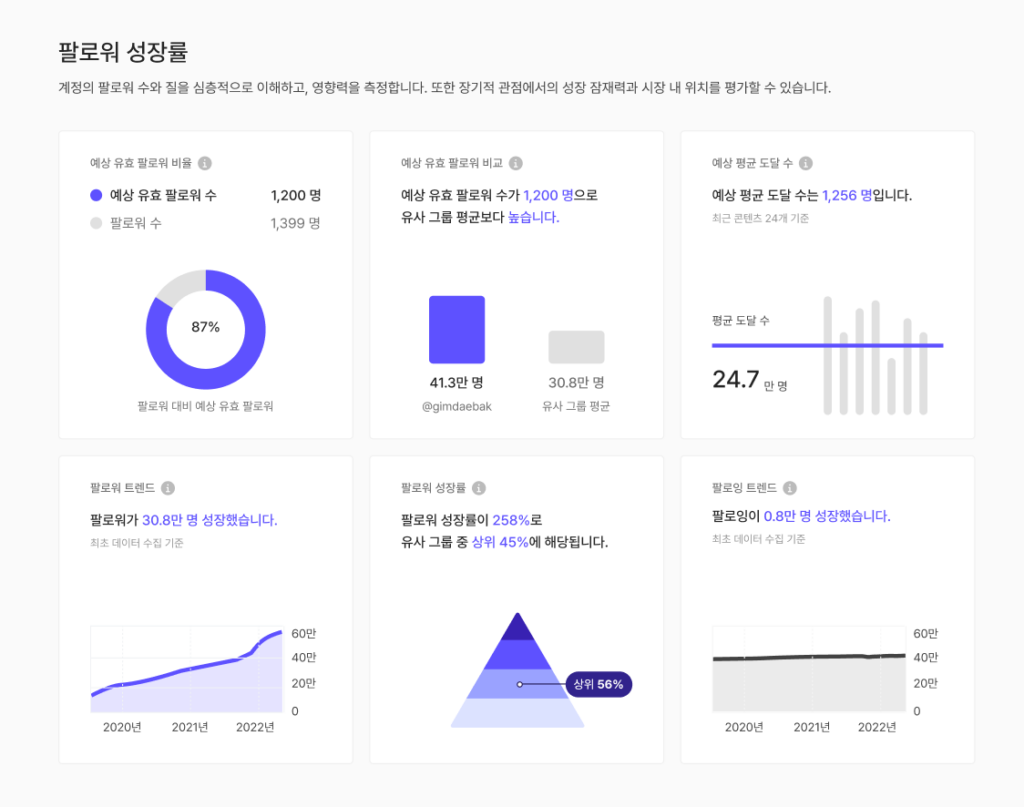
사용자 인터뷰를 통해 관련성 있는 지표들을 파악하고, 이를 논리적으로 그룹화했습니다. 예를 들어, 팔로워 수와 증감 추이, 유효 팔로워 수와 같은 ‘팔로워 성장률’, 콘텐츠에 반응하는 사람들의 성별, 연령대, 사용하는 언어는 ‘오디언스’, 콘텐츠 반응을 집중적으로 보여주는 ‘전체 콘텐츠’ 섹션 등 사용자의 멘탈 모델에 맞춰 재그룹핑했습니다.
시각적 위계 확립
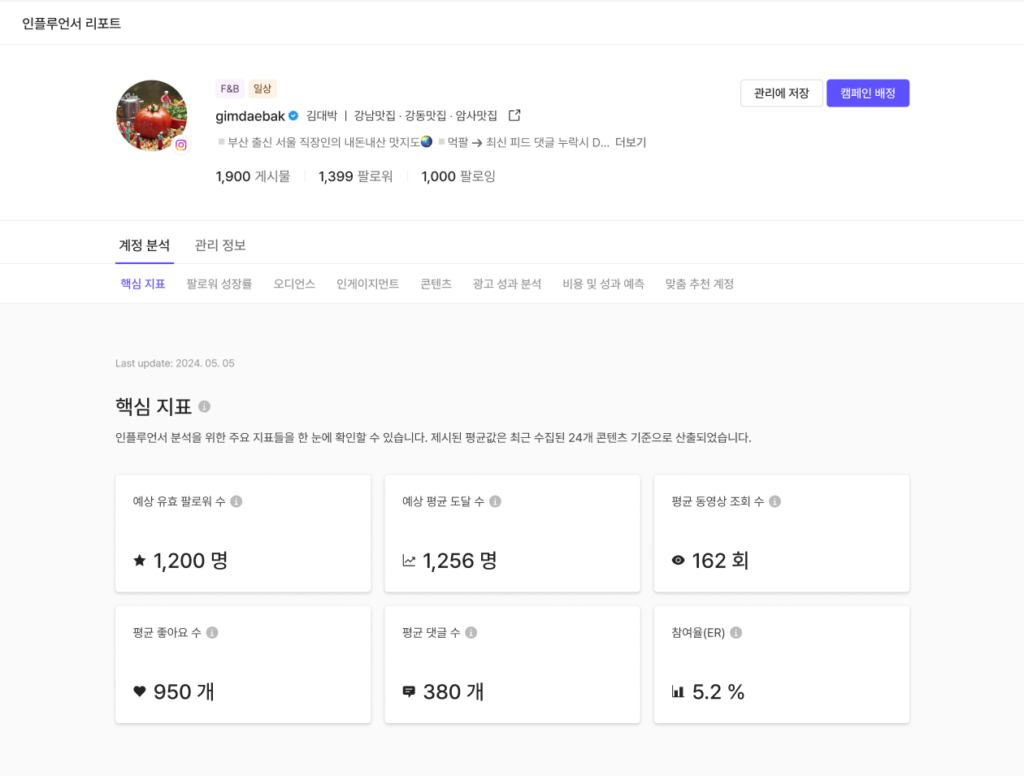
모든 정보를 동일한 비중으로 보여주는 대신, 중요도에 따라 시각적 위계를 만들었습니다. 핵심 KPI는 좌측 상단에 요약 카드로 제공하고, 보조 지표는 우측, 하단에 배치하는 방식으로 사용자의 시선 흐름을 자연스럽게 유도했습니다.
특히 인플루언서 계정의 핵심 성과를 요약한 ‘요약 카드’를 도입하여 사용자가 페이지를 열자마자 가장 중요한 정보를 한눈에 파악할 수 있도록 했습니다.
정보 접근성 강화(앵커 기반 내비게이션)
리포트에서는 많은 정보를 담고 있는 만큼 스크롤이 매우 길어집니다. 초기 버전에서는 스크롤을 내리지 않고는 어떤 정보를 포함하고 있는지 파악하기 어려웠습니다.
스크롤이 길어지는 구조를 감안해, 콘텐츠 섹션별 점프 내비게이션을 적용함으로써 지표 접근성을 확보했습니다. 관련 지표를 섹션별로 재그룹화하고 내비게이션을 추가하여 정보 접근성과 사용자 경험을 크게 향상시켰습니다.

3. 핵심 원칙 2: 사용자 의사결정 기반의 데이터 선별하기
다음 과제는 “무엇을 보여줄 것인가”를 결정하는 것이었습니다. 모든 데이터가 중요한 것은 아니며, 의미 있는 지표를 선별하는 작업이 필요했습니다. 사용자 데이터를 분석한 결과, 리포트 사용 목적과 행동 패턴에 따라 데이터 선택의 우선순위가 결정되어야 한다는 결론을 얻었습니다.
여기서는 행동 기반 세분화를 활용해 사용자 유형과 목적에 따라 데이터를 구조화했습니다. 특히 사용자의 사용 목적을 고려해 선택적 주의가 집중되는 지점을 중심으로 정보 우선순위를 조정했습니다.
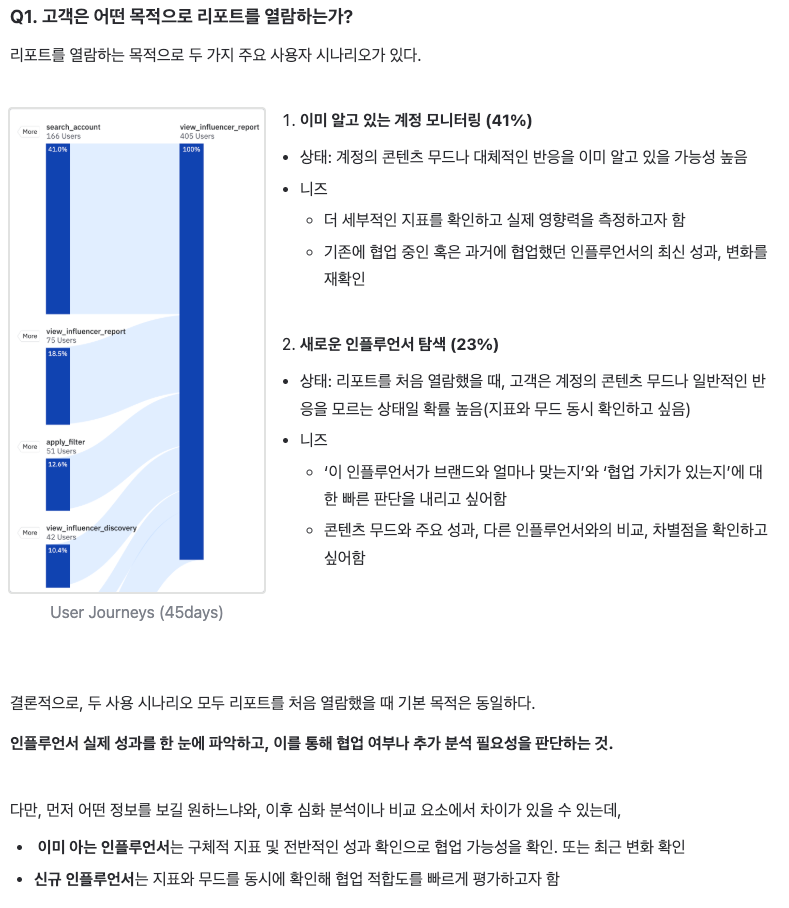
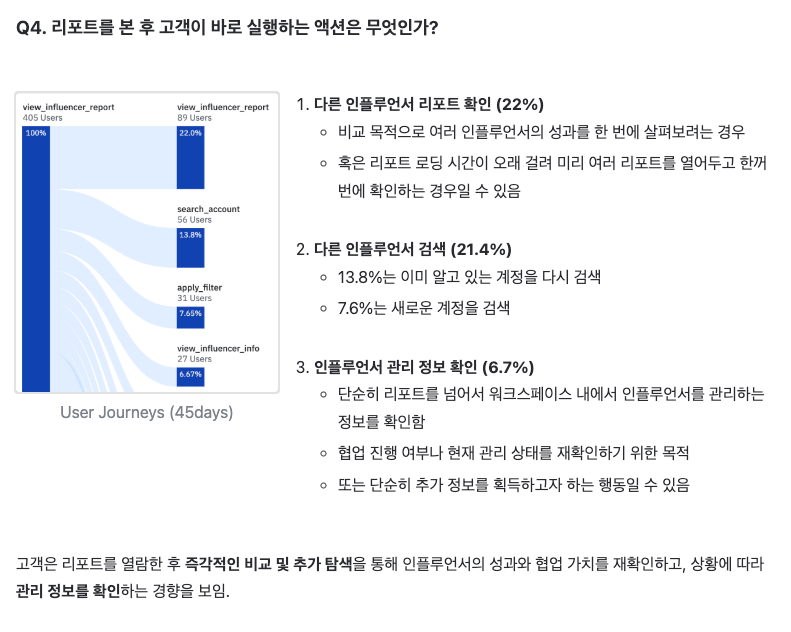
사용자 리포트 활용 패턴 분석
아래는 프로젝트 진행 시 분석 데이터로 활용한 자료 중 일부입니다.


이러한 행동 패턴은 사용자들이 단일 리포트보다는 여러 인플루언서를 비교하면서 의사결정을 내린다는 중요한 인사이트를 제공했습니다.
의사결정 기반 핵심 데이터 선별
인플루언서 리포트의 궁극적인 목적은 “이 인플루언서와 협업할 가치가 있는가?”라는 질문에 답하는 것입니다. 이를 위해 사용자들이 실제로 의사결정에 활용하는 데이터를 파악하고 우선순위를 부여했습니다.
일반 콘텐츠 성과 → 광고 콘텐츠 성과 → 오디언스 특성 순으로 배열해, 하향식 의사결정 패턴에 부합하도록 설계했습니다.
일반(평소) 콘텐츠 성과 지표
인플루언서의 실제 영향력과 브랜드 적합성을 판단하는 데 중요한 지표입니다.
-
진정한 영향력 확인: 광고 없는 상태에서의 순수 팬덤 반응과 충성도 파악
-
콘텐츠 톤과 브랜드 적합성: 평소 콘텐츠 스타일이 브랜드 이미지와 맞는지 판단
-
팬덤 특성과 소통 패턴: 인플루언서와 팔로워 간의 관계 및 소통 방식 분석
-
비교 기준 제공: 광고 콘텐츠의 성과를 평가할 수 있는 기준점 제공
광고 콘텐츠 성과 지표
광고주들이 가장 중요하게 생각하는 영역으로, 다음과 같은 판단을 할 수 있는 데이터로 선정했습니다.
-
직접적인 광고 효과 확인: 실제 광고 성과 퍼포먼스(도달, 좋아요, 댓글, 공유, 클릭)를 바로 확인 가능
-
광고 운영 방식 이해: 인플루언서가 어떤 톤앤매너와 콘텐츠 포맷으로 브랜드 메시지를 전달하는지 판단
-
카테고리 적합성 검증: 유사 브랜드/업종 광고 성과를 통해 우리 브랜드와의 적합도 예측
-
팬 반응 차이: 일반 콘텐츠 대비 광고 콘텐츠의 반응 차이를 통해 팬들의 광고 수용도 측정
오디언스/팔로워 특성
협업 가치를 평가하는 데 필수적인 정보입니다.
-
타깃 적합성: 팔로워의 연령, 성별 등이 브랜드 타깃과 일치하는지 확인
-
팔로워 성장률: 성장 잠재력 및 협업 시점 결정에 도움
-
유효 팔로워: 팔로워 중 실제 반응하는 진성 팔로워 비율 확인
이러한 분석들을 바탕으로, 지표를 정의하는 명칭과 세부 지표가 설정되면서 전체 구조화 작업이 이루어졌습니다.
직관적 비교를 위한 데이터 표준화
사용자들이 여러 인플루언서를 쉽게 비교할 수 있도록 표준화된 지표를 제공하는 것이 중요했습니다. 상대평가가 가능하도록 유사 그룹과의 비교, 광고/일반 성과 차이 등을 함께 제공해, 사용자가 단일 수치보다 맥락적 단서에 따라 판단할 수 있도록 했습니다. 특히 다음과 같은 영역에서 비교 가능한 형태의 데이터를 제공했습니다.
-
유사 그룹 대비 성과: 동일 카테고리, 규모 인플루언서와의 비교
-
일반 vs 광고 콘텐츠 성과 차이: 광고에 대한 팬 반응 확인

4. 핵심 원칙 3: 적절한 시각화 형태 선택하기
같은 데이터라도 시각화 방식에 따라 사용자의 이해도가 크게 달라집니다. 시각화는 선주의적 처리 원칙을 적극 활용했습니다. 이는 사용자가 의식적인 노력 없이도 자동적으로 인식할 수 있는 시각적 요소를 활용하는 것입니다. 인플루언서 리포트에서 사용한 다양한 시각화 방식을 살펴보겠습니다.

-
비율 표현: 도넛/원형 차트로 전체 중 일부 비율 보여주기
-
직접 비교: 막대 그래프로 서로 다른 항목 간 크기 비교하기
-
시간 변화: 영역/선형 그래프로 시간에 따른 추이 표현하기
-
분포 파악: 히스토그램과 평균선으로 전체 분포 내 위치 표현하기
-
상대적 위치: 피라미드형 차트로 전체 그룹 내 위치와 분포 시각화하기
데이터가 전달하려는 목적에 맞는 시각화 방식을 선택하는 것이 핵심입니다. 모든 데이터는 화려한 시각적 표현보다는 직관적인 이해와 빠른 의사결정을 돕는 디자인에 중점을 두었습니다. 때로는 데이터의 한계를 극복하고 그 안에 담긴 가치를 효과적으로 전달하기 위해 다양한 시각화 기법을 전략적으로 활용했습니다. 각 데이터가 가진 특성과 사용자가 이를 통해 얻고자 하는 인사이트에 따라 최적의 시각화 방식을 적용했을 때, 사용자는 최소한의 인지적 노력으로 최대한의 정보를 얻을 수 있습니다.
5. 프로젝트를 통해 배운 데이터 시각화 UX 원칙
디자인 사고 관점에서 보면, “무엇을 보여줄 것인가”는 문제 정의 단계, “어떻게 보여줄 것인가”는 프로토타이핑과 테스트 단계로 연결됩니다. 이 프로젝트를 통해 배운 주요 원칙들을 정리하면 다음과 같습니다.
-
사용자의 의사결정 과정을 기반으로 데이터 선별하기
-
모든 데이터가 아닌, 사용자가 실제로 결정을 내리는 데 필요한 데이터에 집중하기
-
실제 사용 행동 패턴과 목적을 파악하여 데이터 우선순위를 결정하기
-
-
비교와 맥락을 중심으로 시각화하기
-
절대값보다는 상대적 비교가 의사결정에 더 유용하다
-
데이터의 맥락(평균 대비, 이전 대비, 유사 그룹 대비)을 함께 제공하기
-
-
논리적인 정보 구조와 레이아웃 설계하기
-
사용자의 의사결정 흐름에 맞게 정보를 순차적으로 배치하기
-
중요한 정보는 숨기지 말고 바로 접근할 수 있게 하기
-
-
색상과 디자인 요소 효과적으로 활용하기
-
색상은 데이터 자체를 돋보이게 하는 보조 수단으로 사용하기
-
일관된 디자인 언어로 사용자의 학습 부담을 줄이기
-
이러한 원칙들은 단지 인플루언서 리포트뿐만 아니라, 모든 데이터 시각화 UX 디자인에 적용할 수 있는 범용적인 가이드라인이라고 생각합니다.
이번 프로젝트는 마무리되었지만, 데이터 시각화 UX 개선은 계속 진행 중입니다.
무엇보다 중요한 것은, 데이터 시각화는 단순히 ‘예쁜 차트’를 만드는 것이 아니라 ‘사용자가 데이터를 통해 더 나은 결정을 내릴 수 있도록 돕는 것’이라는 점입니다. 이 관점을 항상 기억한다면, 복잡한 데이터도 사용자에게 의미 있는 인사이트로 전달할 수 있을 것입니다.


